Code
The code in the editor below is ready to run! Plug Code Lab Mini in to your computer's USB port, make sure that your Code Lab Mini Rainbow Add-On (sold separately) is attached, and hit 'Upload Your Code!' to see what it does. Change something in the code, like a delay or pin number. Try to add something new to the program - it's yours to tinker with! You can always press the 'Restore' button to return the code to the working example.
If you haven't set up your Code Lab Mini Rainbow Add-On yet, visit Chapter 0 to watch a video showing you how to do that.
LED Pixel Color Spectrum

Use this spectrum to estimate the color values you'll need for your 'setPixel' arguments to achieve your favorite color!
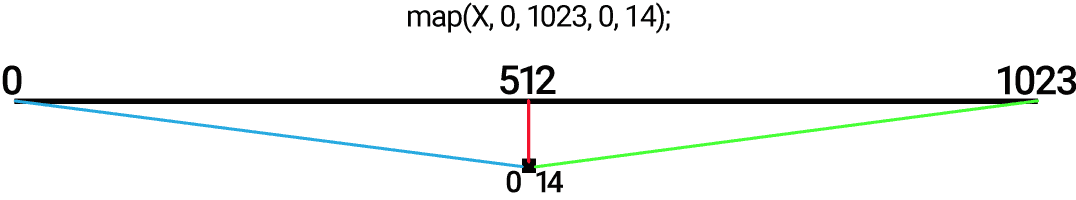
Graphic of the Map Function

This graphic represents how some of the values from the turn knob will be "mapped" onto the colors of the LED pixels.

